嗨,我是米米 Miyavi 👋
最近終於有點冬天的感覺了,我家的貓貓已經整天都待在毯子裡了。看看時間,已經是 11 月下半,今年的冬天好像來得有點晚?大家要好好防風保暖哦!
Notion 自訂表情符號
在 10 月底 Notion 大更新的時候,有個小功能我們好像沒有介紹到,那就是:
你可以儲存你自訂的表情符號/圖示囉!
標註區塊的最前端,可選擇是否添加表情符號。以前自己上傳的表情符號都無法儲存下來重複使用,每要用一次就要再上傳一次;但現在,你可以選擇儲存自己上傳的表情符號,在未來使用,還可以集中管理。
如何新增自訂表情符號?
(一)在製作標註區塊、上傳自訂符號時,順便儲存
1️⃣ 在任一頁面新增標註區塊
2️⃣ 點擊標註區塊中的表情符號,選擇「上傳」,點擊「上傳圖片」或用快捷鍵貼上圖片連結
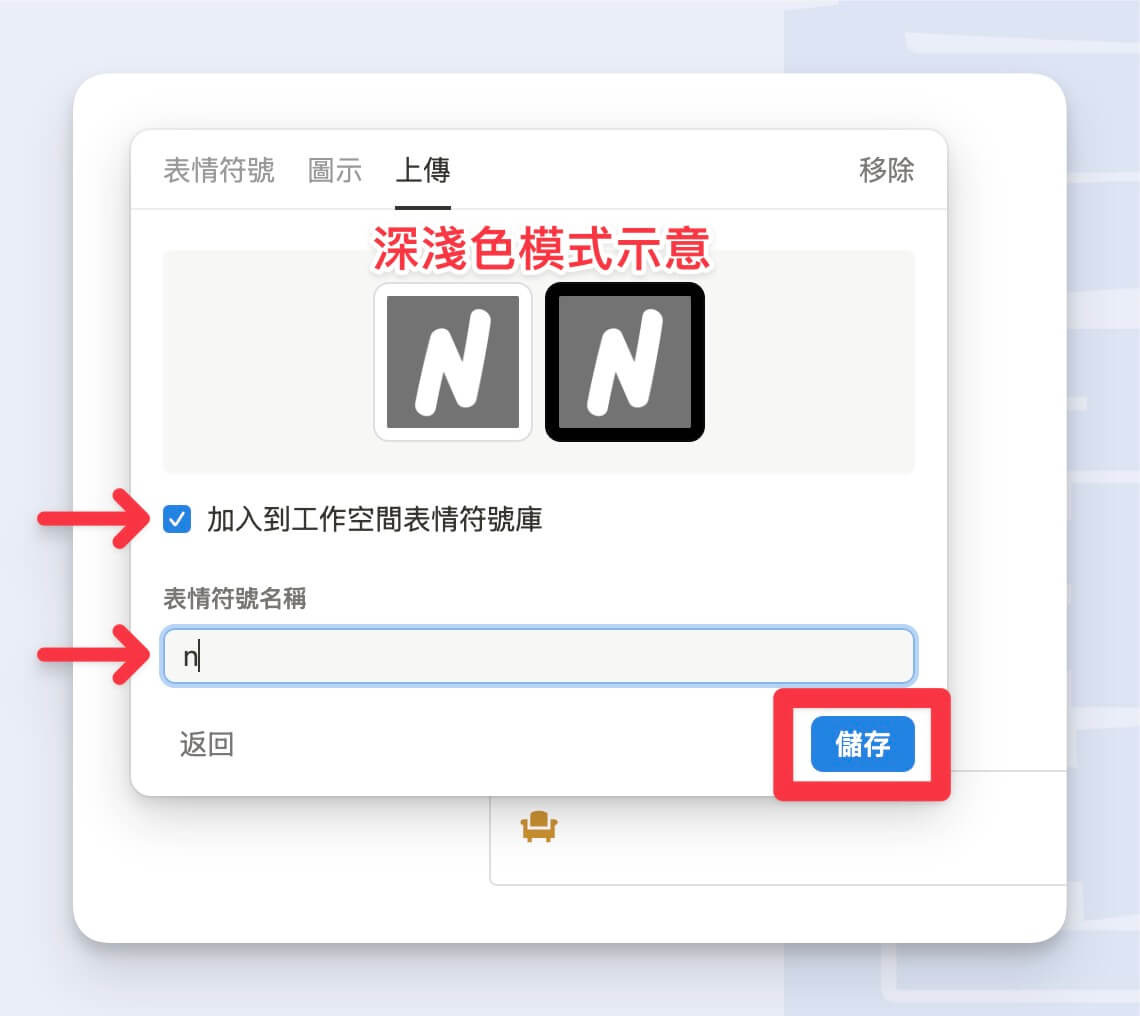
3️⃣ Notion 會給你看這個符號在深淺色兩種模式的示意圖。勾選加到表情符號庫,為符號命名(注意:只能用英文小寫)後儲存
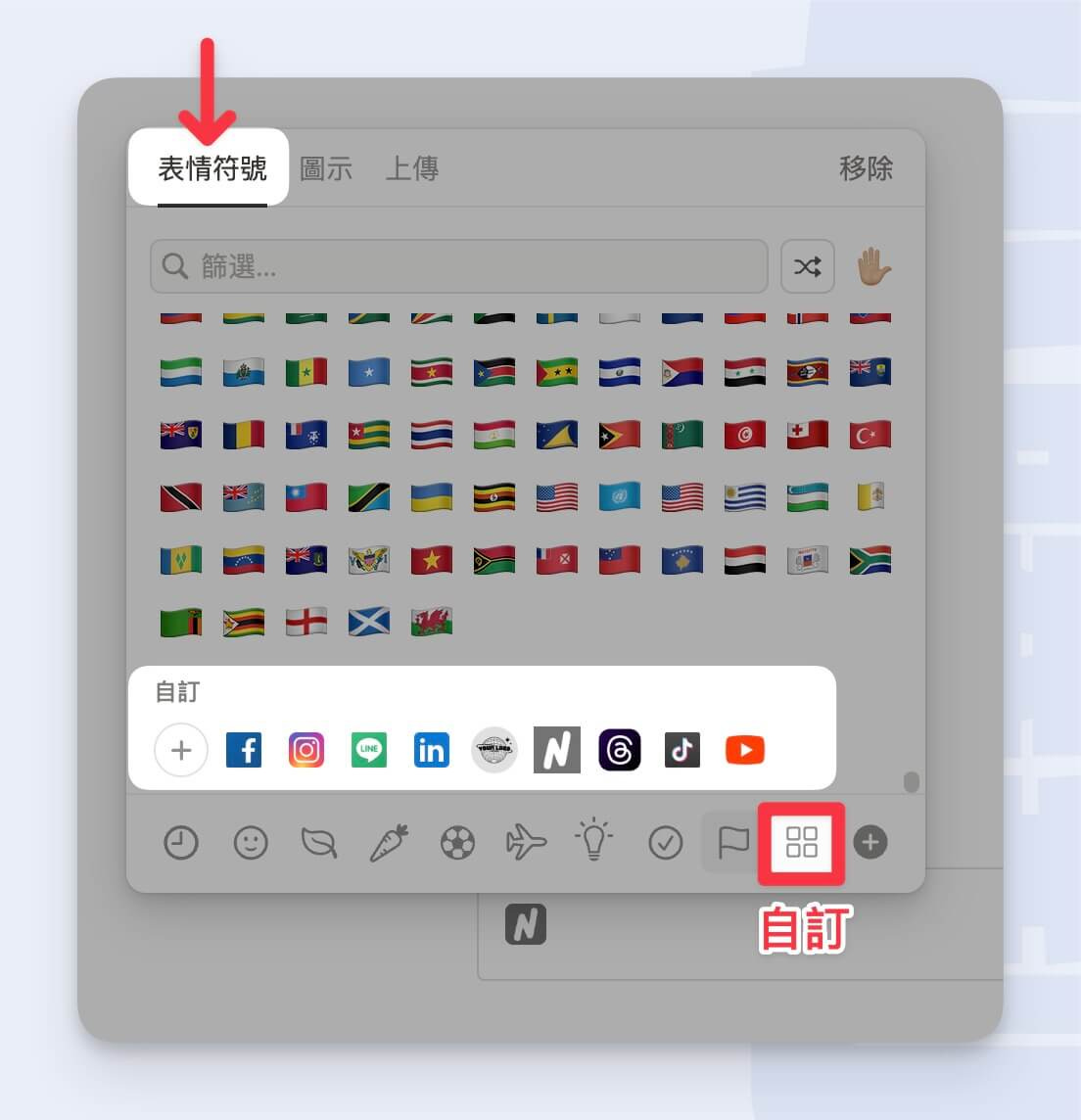
4️⃣ 儲存之後,你就可以在表情符號的自訂區(排在所有符號的最後面),找到你儲存的符號了
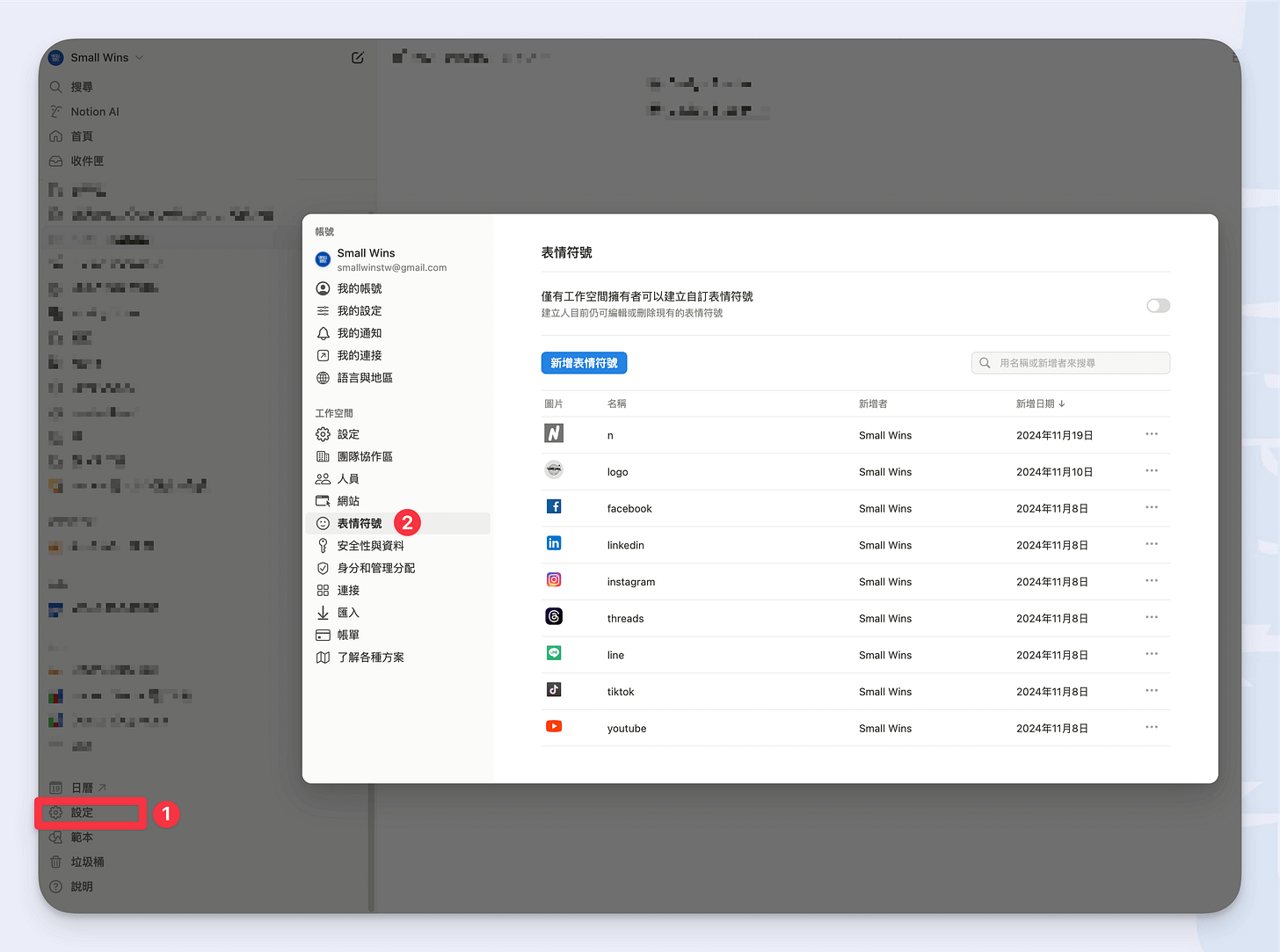
(二)在設定裡管理、新增表情符號
在左側選單點擊「設定」,選擇「表情符號」,即可新增、刪除自訂的表情自訂的表情符號,也可以設定是否只有工作空間的擁有者可以自訂符號,方便管理。
Notion 色碼表:版面設計的必備工具
如果你也想做出美美的 Notion 模板,或想打造賞心悅目的 Notion 工作區,Notion 色碼表是你一定要具備的工具之一。
有了這組色碼,你就能製作跟模板中 Notion 標註區塊或文字色相搭配的封面和元素,無論你偏好淡色或深色模式的色號,這篇文章都幫你整理好了!
🖥 Notion 網站模板——加入等候清單,附贈 Canva 模板(限量 20 名)
最近我製作了兩個 Notion 網站模板商品:
形象官網模板
一頁式網站/銷售頁模板
目前正在最後的製作&測試階段,如果你想及時收到上架通知,歡迎填寫表單加入等候清單,我會加碼附贈網站模板內有用到的圖檔的 Canva 檔與使用教學影片,讓你可以快速製圖,把網站中的圖片替換成你的個人品牌內容哦!
之前有在 Threads 填寫過表單者都可以拿到加碼附贈品,另外再開放 20 個名額,我會在發送商品上架通知時,把 Canva 檔案連結一起給你。
歡迎分享給你可能有興趣的朋友!
✨ 新模板上架:一頁式專案任務管理模板
有越複雜的計劃表,就是越好的嗎?
以前我在 Notion 上的計劃表,也曾經是密密麻麻、想把每個細節都做好,不過後來我發現,我很容易花時間在完善資料,感覺起來好像很有條理、很忙碌、一直有在做事,但導致管理資料花費太多時間,執行相對不足。
因此,我這次這做了一款「一頁式專案任務管理模板」,讓你簡化管理、少想多做。
💙 模板已經上架 Notion’s Marketplace 囉:極簡風|優雅風
💬 關於模板的小公告
還記得之前 Notion 推出 Marketplace 模板市集的時候,我說過要把模板全從 Gumroad 搬到 Marketplace 嗎?結果,在 Notion 編輯模板設定後,我等了好~~久,Notion 都還沒審好我中文模板的修改請求,所以最近在 Notion 上想領取或購買我的中文模板,暫時還是會導向 Gumroad 哦!(英文模板已經可以在 Notion 上購買了。)
來這裡找小勝利
官方網站|模板商店|Instagram|個人 Threads
這次的分享就到這邊,我們下則電子報見囉! 🏝️
Miyavi 米米 from 小勝利