令人期待的 Notion Charts 圖表功能快要正式上線啦!
我很幸運地申請到搶先試用,今天就先來開箱給大家看。
Notion Charts 是什麼?
Charts 是 Notion 官方近期要推出的新功能,它是一種資料庫的檢視模式,可將資料庫的資訊,以更直觀的圖表方式呈現,支援三種圖表類型:長條圖(直式和橫式)、圓餅圖、折線圖。
目前 Notion Charts 仍在 Beta 測試階段,功能正式上線的日期還未定;這篇文章會帶大家探索我所試用到的圖表功能。
如何使用 Notion Charts
如前面所提及,Charts 圖表功能是資料庫的一種檢視模式,所以首先,你需要建立一個資料庫作為資料來源。
1. 如何新增 Notion 圖表
方法一:點擊資料庫的「⋯」,開啟 layout 排版,選擇 chart 就能將資料庫檢視圖變為圖表
方法二:在文字輸入區輸入 /charts 快捷鍵,就能選擇要插入哪種圖表。和插入資料庫檢視模式一樣,Notion 會接著詢問你要用哪個資料庫作為資料來源。
2. Notion Charts 圖表功能介紹
圖表類型:有直式橫式的長條圖、折線圖、圓餅圖可選
X軸&Y軸控制項目:不同的圖表類型,分別有不同的控制選項


圓餅圖與折線圖的控制選項 樣式:
圖表顏色:Notion 有提供幾組美觀的配色,讓你快速選擇
更多樣式選擇:依照圖表而有不同
長條圖:
堆疊方式(不堆疊、堆疊、百分比堆疊)
XY軸網格線
XY軸項目名稱
人名的呈現方式(名字、頭像、兩者皆呈現)
是否用顏色來呈現數量多寡(顏色淺代表數量少)
圖例
數據標籤
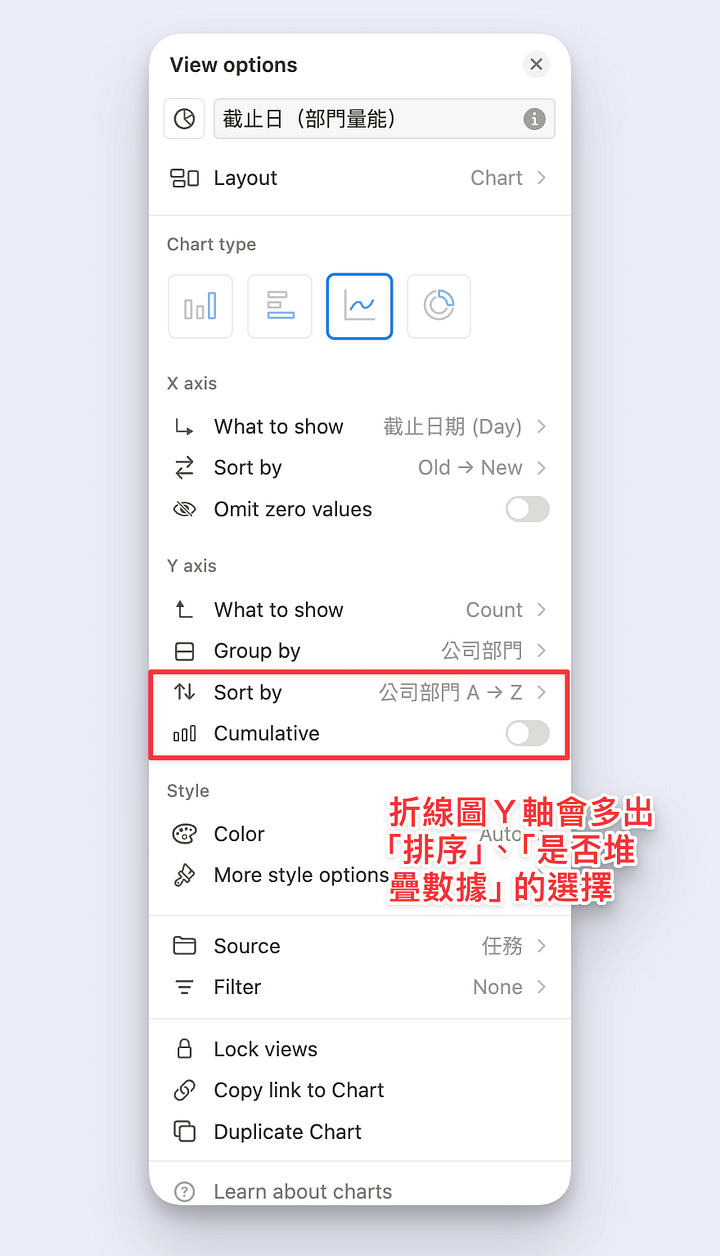
折線圖:
堆疊方式(不堆疊、堆疊、百分比堆疊)
XY軸網格線
XY軸項目名稱
折線下方是否填滿顏色
圖例
圓餅圖:
圓餅圖中間是否呈現數據
圖例
Notion Charts 是免費的嗎?
Notion Charts 若正式推出,預定是 Plus 方案才會有的功能,所以需要購買 Notion 的付費方案才能使用哦!(不確定 Business 和 Enterprise 版會不會有,我想應該要有?)
Notion Charts 優缺點&使用心得
整體使用下來,我覺得 Notion Charts 有以下的優缺點:
優點
介面簡單易用,可以快速上手
可以自訂圖表樣式、顏色、資料
如果資料庫資料有變動,圖表會即時自動更新,毫無延遲
缺點
無法調整圖表高度
折線圖與長條圖無法調整XY軸的數據級距和數據範圍
以下圖舉例來說,即使Y軸數據最高只到 2,但 Notion 數據範圍抓到 4,導致圖表上半都留空,無法調整數據級距和範圍,又沒辦法調整圖表高度,會讓整個頁面拉得有點長。
不過雖然如此,整體來說,我覺得 Notion 把圖表功能做得精簡俐落,我很喜歡。
以前需要在 Notion 裡使用圖表,總需要申請第三方工具帳號、連接資料庫、設定許多東西,資料庫有更新還不會立即更新圖表,非常不方便;現在有了 Notion 內建的圖表,一切都方便好多!
本來想把測試圖表的頁面用公開連結給大家感受看看,但可能因為 Notion Charts 還在 Beta 測試中,所以公開頁面的圖表都不會顯示出來,可惜了。
用完圖表功能,我已經有一些新的想法想帶進我先前製作的模板了,期待他正式推出的那天!
🙌 追蹤小勝利,一起用 Notion 聰明工作:
中文版基地:模板商店|Instagram|個人 Threads
英文版基地:官方網站|模板商店|X (Twitter)